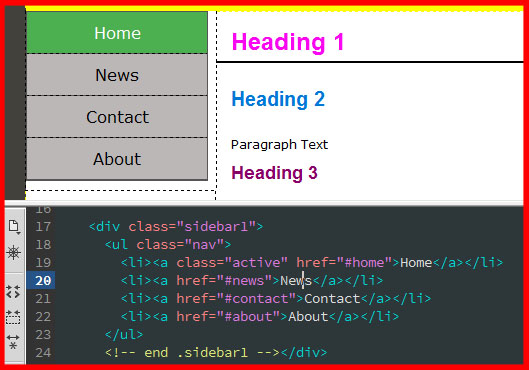
This image shows Dreamweaver's Split view. It lets you see Design View and Code View at the same time. It is useful to use Split view when you cannot find the exact position you want or the code you need to edit.
In this example you can see that there are 4 pages being referred to (Home, News, Contact and About)
When you see a # reference it means that the code is not linking to a page yet e.g. href="#news" .If it was linking to the actual page it would probably be something like href="news.html"
Note: The word Home is Green because it has the code class="active" added to it.
You will need to put this code in the appropriate line on each page i.e. if you were editing the News page you would want the class="active" code added to line 20 instead of line 19.
Note: Any text placed between <!-- and --> will be treated as a remark in the same way that you have seen with CSS code. (e.g. line 24) |