Slide Show Example
< < How to add a slideshow to your website > >
The slideshow works best with images that are all the same size (width & height) as they will get stretched across the content area. There is no need to make thumbnails.
Step 1: Copy the 'slideshow' folder from common and paste in into your websites 'images' folder.
Step 2: Save this file to the 'css' folder inside your website folder: slideshow_styles.css
Step 3: Link your webpage to the same CSS file by adding the following line of code:
<link href="css/slideshow_styles.css" rel="stylesheet" type="text/css">
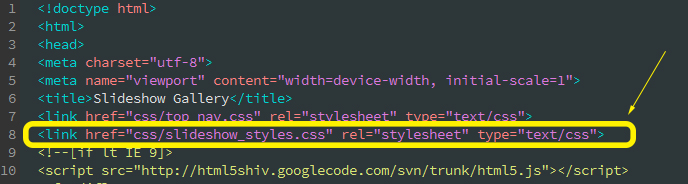
Insert the code near top of your page in 'Code View' as shown in this image:

Step 4: Copy the following HTML & JavaScript and paste it code view where you want the slide show to be (for example after your page heading).
<!-- START SLIDESHOW HTML -->
<div class="slideshow-container">
<div class="mySlides fade">
<div class="numbertext">1 / 4</div>
<img src="images/slideshow/slide1.jpg" style="width:100%">
<div class="text">Caption Text</div>
</div>
<div class="mySlides fade">
<div class="numbertext">2 / 4</div>
<img src="images/slideshow/slide2.jpg" style="width:100%">
<div class="text">Caption Two</div>
</div>
<div class="mySlides fade">
<div class="numbertext">3 / 4</div>
<img src="images/slideshow/slide3.jpg" style="width:100%">
<div class="text">Caption Three</div>
</div>
<div class="mySlides fade">
<div class="numbertext">4 / 4</div>
<img src="images/slideshow/slide4.jpg" style="width:100%">
<div class="text">Caption Four</div>
</div>
<a class="prev" onclick="plusSlides(-1)">❮</a>
<a class="next" onclick="plusSlides(1)">❯</a>
</div>
<br>
<div style="text-align:center">
<span class="dot" onclick="currentSlide(1)"></span>
<span class="dot" onclick="currentSlide(2)"></span>
<span class="dot" onclick="currentSlide(3)"></span>
<span class="dot" onclick="currentSlide(4)"></span>
</div>
<script>
var slideIndex = 1;
showSlides(slideIndex);
function plusSlides(n) {
showSlides(slideIndex += n);
}
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("dot");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
}
</script>
<!-- END SLIDESHOW GALLERY HTML -->
Step 5: Replace the images in the 'slideshow' folder with your own images. Remember that they all need to be the same size.
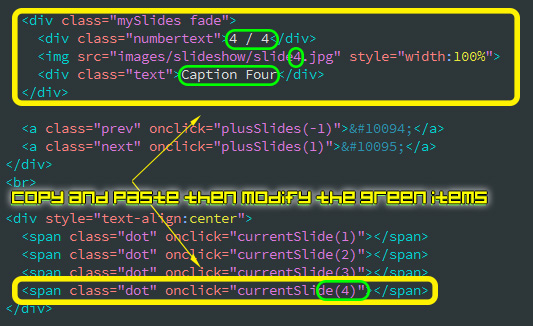
Step 6: Add more images to the slideshow. This can be done by copying and pasting the code as shown below and changes the values that are circled in green.