What does CSS look like and where does it go?
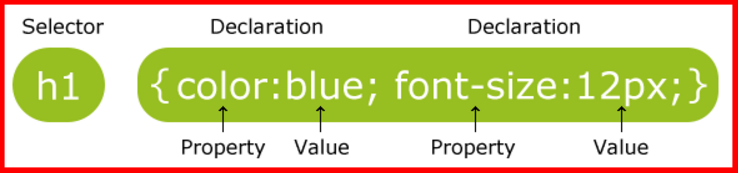
CSS Syntax
The selector points to the HTML element you want to style. The declaration block contains one or more declarations separated by semicolons. Each declaration includes a CSS property name and a value, separated by a colon. A CSS declaration always ends with a semicolon, and declaration blocks are surrounded by curly braces.
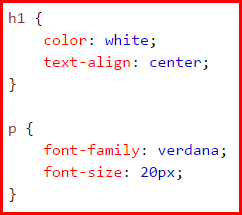
Note: It doesn't matter whether you write your declarations on the same line or in a list layout. The important thing is that you enclose the declarations within curly braces and that you separate them using semicolons. e.g. Linking your CCS sheet to your HTML pagesTo 'tell' your HTML page which stylesheet to use you need to include the appropriate code in the Head section of your HTML page. Below is an example, in this case the stylesheet is called morgan.css and that is being stored in a folder called css.
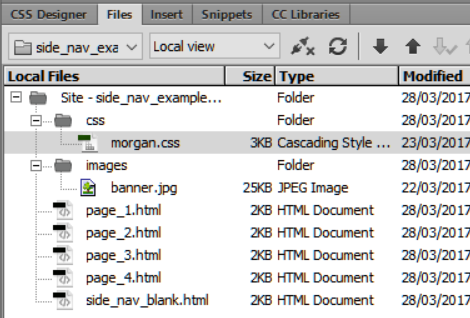
Example file structure using DreamWeaverThe image underneath shows a typical file structure for a simple website. Make sure you have image and css folder to store your assets in!  |